What if customers could adjust and fine tune security policies? This design exercise explores how that might work.
Highlights include:
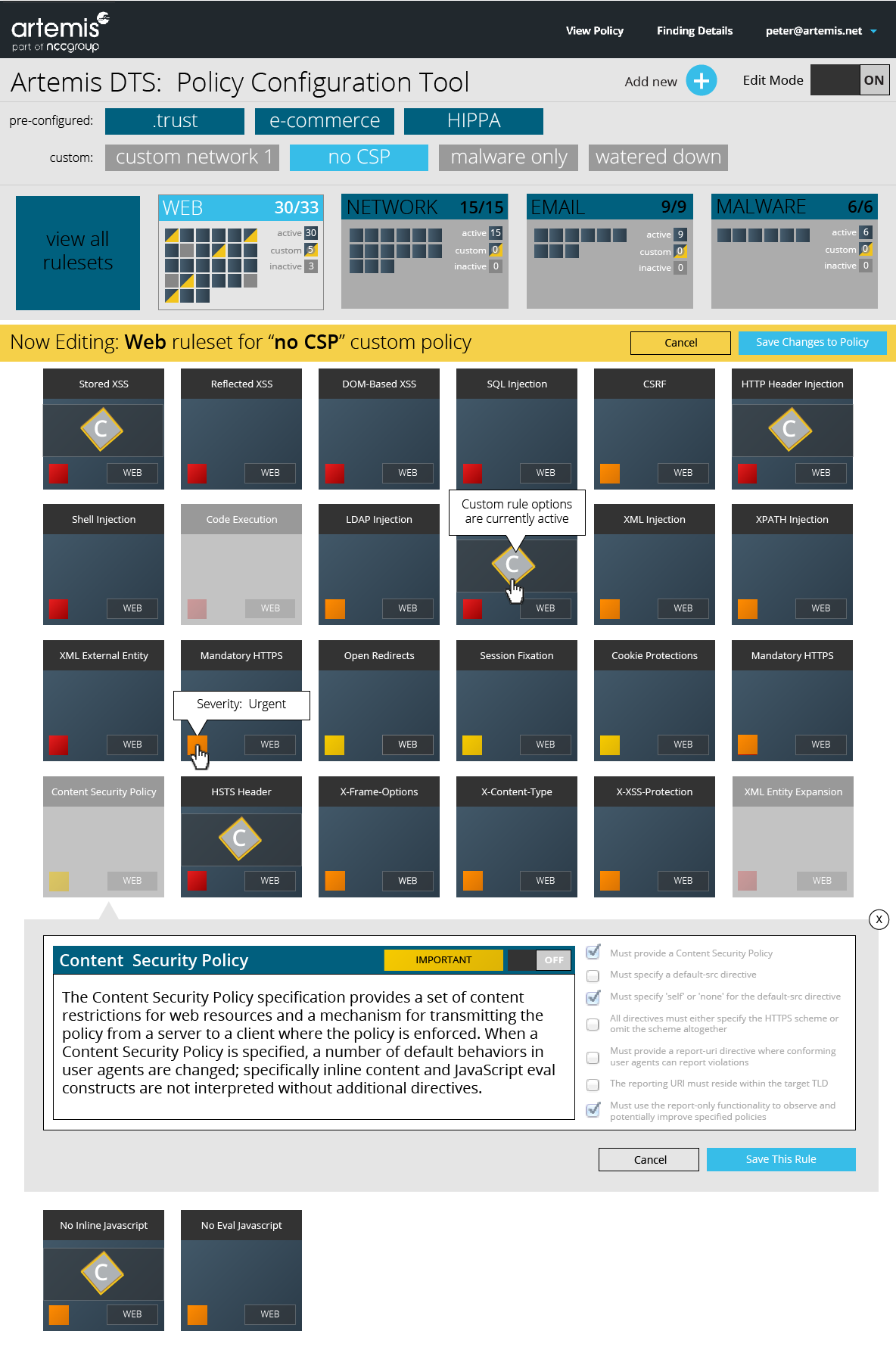
- “Add New” and “Edit Mode” are primary call to actions
- pre-configured vs custom policies
- “at a glance” indicators for how much a policy has been modified (active, customized, inactive)
- yellow bar indicates status and houses secondary call to actions
- cards get a big “C” icon to indicate they’ve been customized
- easily configure policy subrules with checkboxes